Fellow Blog | 明確さを追求する: フィーチャーテンプレートを使って意図を形にし、伝える方法
2024-08-12 By Rebecca Davis
By Mark Richards, SAFe Fellow, Original Post, Shaping Agility
SAFeフェローのMark Richardsは、経験豊富なアジャイルの達人です。彼は開発者、アーキテクト、コーチとして多くの経験を積んでおり、どんな場面でも人とのつながりとポジティブな行動を大切にしています。今回のSAFe Fellowブログでは、Markが注目を集め、行動を促す機能をどのように作り上げるかを紹介しています。彼が長年にわたりお客様と共に磨き上げてきた機能テンプレートを提供してくれました。機能の命名や問題定義から仮説、優先順位付けに至るまで、このキャンバスはインパクトのある機能設計を実現します。この方法を取り入れて、製品チームをこれまでにない成功へと導きましょう。
ぜひご一読ください!
—Rebecca Davisとフレームワークチーム

私が担当するプロダクトオーナープログラムでお気に入りのエクササイズの一つに、受講者にサンプルのフィーチャーキャンバスを見直し、現在PI計画に向けて準備しているフィーチャーと比較してもらうものがあります。エクササイズの効果を測る基準は、ディブリーフ後の行動へのコミットメントであり、このエクササイズはほとんど失敗しません。良いキャンバスの力は、一連の質問を検討し、それらから見つけた答えを要約することにあります。結果として、不要な詳細を避けつつ、重要な情報を統合して、深い議論の基盤を作り上げます。
SAFeの導入を支援し始めた初期の頃、ほぼすべてのARTのプロダクトグループと一緒にフィーチャーテンプレートを作成してきました。フレームワークのガイダンスである、名前、コンテキスト、ベネフィット仮説、受け入れ基準の提案は良い出発点でしたが、ほとんどの場合、より具体的なものが必要でした。創造的なプロダクト担当者と協力することで、彼らのアイデアから学ぶことができました。うまくいったものを見つけると、次のグループでの出発点に取り入れていました。私が助けようとしていた大きな課題は、次の3つでした。
1.異なる観客向けに異なるバージョンのフィーチャーを開発・維持する手間
2.サービスデザイナー、UXデザイナー、アーキテクト、プロダクトマネージャー間の作業の不一致に
よるミスマッチ
3.詳細を詰め込みすぎて、フィーチャーが従来のウォーターフォールのアーティファクトになって
しまうこと
2018年までに、私の初期テンプレートは安定し、多くのプロダクトグループがそのまま使用していました。私はそれをブログに公開し、それが最も閲覧された投稿の一つとなりました。それ以来、私は元のキャンバスを少し簡素化し、「オプションの追加情報」についても多く語るようになりました。
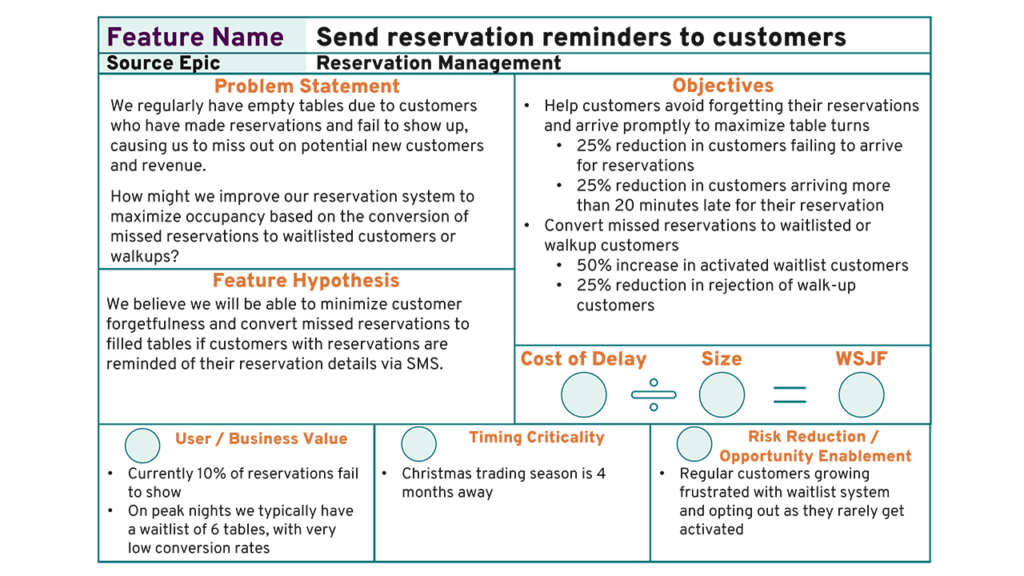
フィーチャーキャンバス

フィーチャーの最適な名前の付け方とは何でしょうか?
人々はフィーチャーの詳細よりも名前を覚えていることが多いです。フィーチャーの名前は、顧客が得られる成果を示し、意図の範囲を暗示するように工夫しましょう。

説得力のある問題文はどう書けばよいでしょうか?
私がよく目にする問題文のパターンは、「私たちはどのように…するのか?」というものです。これは簡潔ですが、問題の性質や影響を十分に表現していません。私は、Jeff GothelfがLean UXで紹介している2つの問題文テンプレートがとても気に入っています。
新しい製品の場合
現状の[領域]は主に[顧客セグメントや痛点など]に焦点を当てていますが、既存の製品/サービスでは[このギャップ]に対応できていません。私たちの製品/サービスは[ビジョン/戦略]によってこのギャップを埋めます。初期の焦点は[このセグメント]に当てます。
既存の製品の場合
私たちの[サービス/製品]は[これらの目標]を達成することを目的としていますが、現在の[サービス/製品]は[これらの目標]を満たしておらず、結果的にビジネスに[この悪影響]を及ぼしています。お客様が[これらの測定可能な基準]に基づいてより成功するために、[サービス/製品]をどのように改善すべきでしょうか?
仮説とは何でしょうか?
Jeff Gothelfの仮説テンプレートは、「ビジネスの成果」と「ユーザーの成果」の両方について考えを促すのに非常に優れています。
「私たちは、この[ビジネスの成果]は、[このフィーチャー]を使って[これらのユーザー]が[このユーザーの成果]を成功裏に達成すれば実現すると信じています。」
フィーチャーが仮説を満たしているかどうか、どのように検証しますか?
フィーチャーの影響を最大化するためには、それを測定できることが重要です。目標を表現する形式がどんなものであれ、必ず測定可能であり、実装するソリューションがそれを裏付けるデータを提供できるようにしましょう。これらの目標は、仮説の検証(または否定)をサポートし、期待される変化を定量化する必要があります。多くのプロダクトチームは、OKR形式でこれらを表現することで大きな価値を得ています。
優先順位付けを支えるデータとは何ですか?
WSJFや遅延コスト(COD)による優先順位付けは、サポートデータがあると非常に効果的ですが、それがないと「誰が最も説得力を持って意見を述べるか」に左右されることがあります。各COD要素に関する要約データを意図的に収集し、提示することは、より客観的な優先順位付けを可能にします。また、問題文で示された「得られる利益の大きさ」への理解も深めます。
追加情報
すべてのフィーチャーがコアキャンバスで示された要素を明確にすることで利益を得ますが、PI計画に適した状態でフィーチャーを定義するために必要な追加情報は、よりコンテクストに依存します。キャンバスは「テンプレートの一部」として考え、印刷やスライド用に使いやすい形で維持されるべきです。追加情報はキャンバスには長すぎることが多く、プレゼンテーション形式としては不向きです。リンクを他のアーティファクトにキャプチャするなど、最適な表現方法を試してみましょう。
一般的な追加情報には以下が含まれます:
・アーキテクチャに関する考慮事項とドラフトの高レベルなソリューション設計
・ユーザーリサーチ情報と低忠実度のビジュアルデザイン
・フィーチャー固有の非機能要件
・外部依存関係
・主要な専門家
受け入れ基準は譲れません。私はプロダクトチームにBDD(振る舞い駆動開発)として表現するよう指導していますが、それについてはまた別の投稿で取り上げます!
まとめ
フィーチャーをうまく表現する方法は進化していくものです。「 relentless improvement(絶え間ない改善)」の習慣をライフサイクルに組み込みましょう。おすすめの方法は、次の三つの「フィーチャー定義の振り返り」を定期的に行うことです:
・優先順位付けのワークショップの後
・PIプランニングの後
・PIの終了時
良い事前質問には以下が含まれます:
・より良い会話をサポートするために、どの情報をキャプチャしておけばよかったでしょうか?
・キャプチャした情報で不要だったもの、または間違っていたものはありましたか?
・早すぎたまたは遅すぎた情報はありますか?
初めのうちは、詳細を追加することがほぼ確実にあります。これは「トレーニングホイール(補助輪)」として考えてください。チームがエマージェントデザインや反復的・漸進的開発に慣れてくると、詳細の必要性は減少するはずです。